Release name | October 2025 – Release 8.1 |
Date | October 2025 |
Summary | This document contains list of App settings with purpose and usage. |
Availability/Behaviors/
Approval
Definition
Setting to describe the behaviour to apply to overlapping Shift RPI's when approving Leave Availability.
Usage
This App setting is used in Leave Approval process to handle overlapping RPI’s on approval. Accepted values are Unassign Shift, Deactivate, Do Nothing.
Unassign Shift – Overlapping Shift RPI's will have the Resource field cleared (set to null).
Deactivate – Overlapping Shift RPI's will have the status field set to Inactivate.
Do Nothing – Overlapping Shift RPI's will have no action executed on to them.
Default Value
Unassign Shift |
Cancelled
Definition
Setting to describe the behaviour to apply to overlapping Shift RPI's when cancelling an approved leave.
Usage
This App setting is used in Leave Approval process to handle overlapping RPI’s on cancelling an approved leave. Accepted values are Unassign Shift, Deactivate, Do Nothing.
Reassign Shift – Overlapping Shift RPI's will have the Resource field cleared (set to null).
Activate – Overlapping Shift RPI's will have the status field set to Inactivate.
Do Nothing – Overlapping Shift RPI's will have no action executed on to them.
Default Value
Reassign Shift |
PowerWorker/Licensing/
FunctionAppUrl
Definition
Encoded URL for the Licensing End-Point used for querying licensing information for the client’s environment.
Usage
Allows clients to enter in a unique encoded URL to point to other licensing environments. This is a failsafe for events that the primary environment is down.
Default Value
LD2nuLpZX9shji1Gi3gyAJzuzHQseiDXOjly4X/tj/DK1udR7Q0q4aBDvwTrcN/3BGtFmzWHF9+2tg8+pPxrrj8kmbr+oIxnb6kAnAT4KHaaGh1Yldv8cbFXSA/GFZAhxD0//8TSGJELBdpQapidzV+v9HEYML49EbazsNyfM0CpYSWLO73NQL56CKT6Kyjo |
Roster/Compliance/
BreachesPCF/FetchXML
Definition
Fetch query used to retrieve the Compliance Total Breaches for the target Roster or Resource. This is used for the PCF Control that exists on both the Roster and Bookable Resource Form.
Usage
The default value returns all related Compliance Breaches grouped by severity. The filter and linked sections of this fetch can be modified to alter the returned items, but it is imperative that it is only the filter that is modified, as the entity name, attribute aliases and variables are left untouched.
Default Value
<fetch aggregate="true"> <entity name="vel_compliancenotification"> <attribute name="vel_severity" alias="severity" groupby="true"/> <attribute name="vel_name" alias="count" aggregate="count"/> <filter> <condition attribute="{{AttributeName}}" operator="eq" value="{{AttributeValue}}"/> </filter> </entity> </fetch> |
CustomJsonForValidation (New)
Definition
Define a sample Dataset in JSON used for validating Compliance Rules that use Custom Data in both shift details as well as Future and Previous Shifts.
Usage
Give a sample dataset in JSON format so that Compliance Rules may be validated. The Is Valid flag is set to true if the Lambda expression compiles and validates against the sample dataset without error.
Example:
{"Categories":["Actor"],"Characteristics":[{"Characteristic":"Dancer","Rating":"Excellent","RatingValue":"5"}],"ResourceType":1} |
Default Value
empty |
DefaultFilters/PreviousAndFutureShiftsFromOffsetDays
Definition
This setting specifies the lower bound of the previous and future shifts related to a target shift, which is used by the compliance engine to evaluate the target shift against user configured compliance rules.
Usage
This value is used to calculate the Earliest Previous Shift Date field when creating a Compliance Run.
Earliest Previous Shift Date will be recalculated when a Compliance Run Target Shifts From field is changed. Earliest Previous Shift Date = Target Shift From + this configuration value (in days). For example when the setting is set to –60 and the Target Shift From is change to 01/03/2024 then the Earliest Previous Shift Date will be set to 01/01/2024
This setting can be adjusted when a user configured compliance rules requires historic shift information for the resource on target shifts. It is recommended to keep the value as low as possible to avoid potential performance issues with the compliance engine.
Default Value
-60 |
DefaultFilters/PreviousAndFutureShiftsToOffsetDays
Definition
This setting specifies the upper bound of the previous and future shifts related to a target shift, which is used by the compliance engine to evaluate the target shift against user configured compliance rules.
Usage
This value is used to calculate the Latest Previous Shift Date field when creating a Compliance Run.
Latest Previous Shift Date will be recalculated when a Compliance Run Target Shifts To field is changed. Latest Previous Shift Date = Target Shifts To + this configuration value (in days). For example when the setting is set to 60 and the Target Shifts To is change to 01/03/2024 then the Latest Previous Shift Date will be set to 30/04/2024
This setting can be adjusted when a user configured compliance rules requires historic shift information for the resource on target shifts. It is recommended to keep the value as low as possible to avoid potential performance issues with the compliance engine.
Default Value
60 |
DefaultFilters/TargetShiftsFromOffsetDays
Definition
This setting specifies the lower bound of the targets shifts to be evaluate against user configured compliance rules.
Usage
This value is used to calculate the Target Shifts From field when creating a Compliance Run.
Target Shifts From Date will be calculated on Compliance Run form load. Target Shifts From = current date + this configuration value. For example when the setting is set to -119 and the current date is 01/03/2024 then the Target Shifts From will be set to 03/11/2023
Clients requirements regarding the date range of shifts to be processed through the compliance engine will dictate this app settings value. It is recommended to keep the value as low as possible to avoid potential performance issues with the compliance engine.
Default Value
-119 |
DefaultFilters/TargetShiftsToOffsetDays
Definition
This setting specifies the upper bound of the targets shifts to be evaluate against user configured compliance rules.
Usage
This value is used to calculate the Target Shifts To field when creating a Compliance Run.
Target Shifts To Date will be calculated on Compliance Run form load. Target Shifts To = current date + this configuration value. For example when the setting is set to 119 and the current date is 01/03/2024 then the Target Shifts To will be set to 28/07/2024
Clients requirements regarding the date range of shifts to be processed through the compliance engine will dictate this app settings value. It is recommended to keep the value as low as possible to avoid potential performance issues with the compliance engine.
Default Value
119 |
FunctionApp/ValidateShifts
Definition
This setting specifies the URL endpoint for the ValidateShifts Function App within the Compliance Function Apps suite. It enables the system to make on-demand, real-time API calls to validate shifts against compliance rules and standards. The validation process ensures that shifts adhere to organizational policies, regulatory requirements, and other compliance criteria before they are finalized or altered.
Usage
The value of this App Setting is a URL that points to the specific instance of the ValidateShifts Function App. This URL is used by the system whenever a shift validation request is initiated, typically as part of the shift creation or modification process. The Function App then processes the request and returns validation results, which may include approval, rejection, or suggestions for adjustments to comply with set rules.
This setting is a system configuration, typically set up by a Velrada implementer during the initial system configuration or during an environment setup. This setting is only expected to have a value if Compliance is enabled on the environment.
Default Value
Empty |
Roster/FeatureFlags/ (New)
UseVirtualizedCalendar (New)
Definition
Boolean setting that if set to true, will enable Virtualisation on the Roster Calendar control. Virtualisation is a pattern that only renders components in the view port window, so cuts down on load times and operations of a control.
Usage
It is recommended to enable this feature when using Rosters that have a large data set and load times may be a factor
Default Value
false |
Roster/FormNotification/
EnableDraftWarning
Definition
Boolean setting that enables or disables the Draft Warning Message on the Roster form.
Usage
Enable this setting if you would like to display the Draft Roster Message on the form for all users. Useful for conveying that the Roster needs to be published in order to write to working house calendar.
Default Value
false |
EnablePublishedWarning
Definition
Boolean setting that enables or disables the Published Warning Message on the Roster form.
Usage
Enable this setting if you would like to display the Published Roster Message on the form for all users. Useful for conveying that the Roster cannot be edited while in this state.
Default Value
true |
Roster/FrontlineApp/
AdditonalDaysShifts
Definition
Numeric value that indicates the number of days that a Frontline App User see’s their shifts.
Usage
Increase this value to display additional shifts on the Frontline App.
Default Value
1 |
ClientLogo
Definition
Setting to identify and populate the Client logo in Mobile App. Format should be SVG..
Usage
Client logo SVG string needs to be used. Default value is Velrada Logo svg string.
Default Value
<svg version='1.0' xmlns='http://www.w3.org/2000/svg' width='364.000000pt' height='138.000000pt' viewBox='0 0 364.000000 138.000000' preserveAspectRatio='xMidYMid meet'> <g transform='translate(0.000000,138.000000) scale(0.100000,-0.100000)' fill='#8e278f' stroke='none'> <path d='M1310 783 l0 -288 36 55 c20 30 54 74 75 97 l39 43 0 190 0 190 -75 0 -75 0 0 -287z'/> <path d='M2760 944 l0 -126 -22 7 c-51 17 -182 17 -221 1 -172 -74 -215 -316 -79 -449 77 -76 177 -86 305 -32 12 5 17 3 17 -9 0 -14 11 -16 73 -14 l72 3 3 373 2 372 -75 0 -75 0 0 -126z m-77 -248 c48 -20 69 -50 75 -105 8 -84 -42 -141 -124 -141 -76 0 -124 51 -124 133 0 52 27 92 74 113 40 17 59 17 99 0z'/> <path d='M945 841 c-70 -18 -145 -80 -180 -150 -26 -52 -30 -131 -10 -193 24 -73 66 -122 133 -155 48 -24 70 -28 137 -28 69 0 86 4 127 28 49 28 98 83 98 109 0 9 -21 21 -55 32 l-56 17 -35 -30 c-28 -25 -43 -31 -82 -31 -64 0 -122 39 -122 82 0 17 13 18 185 18 l185 0 0 54 c0 103 -48 183 -135 228 -43 22 -141 32 -190 19z m120 -126 c26 -13 55 -49 55 -70 0 -3 -49 -5 -110 -5 -60 0 -110 3 -110 6 0 17 25 47 53 64 39 24 68 25 112 5z'/> <path d='M2002 836 c-23 -8 -58 -25 -76 -39 -36 -28 -73 -94 -59 -107 4 -4 32 -13 61 -19 53 -11 54 -11 81 18 34 37 72 47 112 31 35 -15 53 -43 44 -70 -5 -17 -15 -20 -64 -20 -67 0 -163 -23 -196 -48 -41 -30 -58 -73 -53 -132 5 -45 11 -59 41 -86 70 -65 167 -69 249 -12 34 24 38 23 38 -7 0 -24 2 -25 68 -25 l68 0 -4 198 c-5 201 -8 222 -49 268 -47 54 -175 78 -261 50z m168 -311 c0 -20 -32 -75 -51 -89 -47 -32 -119 -9 -119 39 0 37 35 55 107 55 35 0 63 -2 63 -5z'/> <path d='M3125 841 c-80 -22 -134 -65 -154 -121 -11 -34 -15 -32 61 -49 62 -15 66 -14 73 9 4 11 20 27 37 36 57 30 134 -5 126 -58 -3 -21 -9 -23 -93 -30 -144 -12 -225 -69 -225 -157 0 -140 186 -211 300 -115 l30 26 0 -31 0 -31 71 0 71 0 -4 193 c-4 223 -12 252 -89 300 -49 30 -148 44 -204 28z m145 -326 c0 -46 -53 -95 -104 -95 -28 0 -66 31 -66 55 0 35 37 55 105 55 50 0 65 -3 65 -15z'/> <path d='M220 828 c0 -8 20 -61 44 -118 23 -58 69 -169 101 -247 l58 -143 76 0 77 0 102 248 c56 136 102 253 102 260 0 9 -20 12 -76 10 l-75 -3 -55 -145 c-30 -80 -59 -156 -65 -170 -10 -23 -17 -9 -73 145 l-63 170 -76 3 c-59 2 -77 0 -77 -10z'/> <path d='M1500 784 l0 -56 23 16 c12 9 43 29 69 44 68 39 63 52 -22 52 l-70 0 0 -56z'/> <path d='M1710 823 c-32 -11 -69 -40 -127 -98 l-83 -82 0 -162 0 -161 75 0 75 0 0 134 c0 146 6 174 46 211 21 20 38 25 75 25 l49 0 0 75 0 75 -32 -1 c-18 0 -53 -8 -78 -16z'/> <path d='M1437 516 c-20 -45 -47 -145 -47 -175 0 -17 6 -21 30 -21 17 0 33 6 36 13 2 7 3 60 2 118 l-3 104 -18 -39z'/> </g> </svg> |
DraftStatus
Definition
Setting to specify the draft status for leave requests in Frontline App.
Usage
Used in Frontline canvas app to populate draft status for leave requests.
Default Value
Draft |
EnableBreaks
Definition
Setting to enable add breaks feature in Frontline App.
Usage
Used in Frontline canvas app to enable or disable add breaks feature. Accepted Values true, false.
Default Value
true |
EnableClockOn
Definition
Setting to enable clock on/ clock off feature in Frontline App.
Usage
Used in Frontline canvas app to enable or disable clock on/ clock off feature. Accepted Values true, false.
Default Value
true |
EnableLeave
Definition
Setting to enable leave feature in Frontline App.
Usage
Used in Frontline canvas app to enable or disable leave feature. Accepted Values true, false.
Default Value
true |
EnableLeaveDetails
Definition
Setting to enable leave details screen in Frontline App.
Usage
Used in Frontline canvas app to enable or disable leave details screen feature. Accepted Values true, false.
Default Value
true |
EnableShiftSwap
Definition
Setting to enable shift swap feature in Frontline App.
Usage
Used in Frontline canvas app to enable or disable shift swap feature. Accepted Values true, false.
Default Value
true |
EnableTeams
Definition
Setting to enable teams feature in Frontline App.
Usage
Used in Frontline canvas app to enable or disable teams feature. Accepted Values true, false.
Default Value
true |
Styles
Definition
Setting to specify css rules for Frontline App Display.
Usage
Used in Frontline canvas app to apply css styling in UI.
Default Value
{ "PrimaryColour": "#7A05E8", "ScreenColour": "#E6E3E8", "TextColour": "#000000", "LightTextColour": "#959595", "ErrorColour": "#f44336", "PendingColour": "#F57F17", "SuccessColour": "#4caf50", "HeaderColour": "#FFFFFF", "ContainerColour": "#FFFFFF", "SeperatorColour": "#F0F0F0", "DisabledColour": "#F4F4F4", "ControlColour": "#E4E4E4" } |
SubmittedStatus
Definition
Setting to specify the submitted status for leave requests in Frontline App.
Usage
Used in Frontline canvas app to populate submitted status for leave requests.
Default Value
In Review |
Roster/RosterPCF/
AllowDoubleBooking
Definition
This setting is to allow or block double booking thus show/hide resource that already have shift assigned in Resource Picker.
Usage
Setting accepts following values:
True: allows a resource to be displayed and selected for a shift even they have a shift assigned.
False: blocks display & selection of a resource if they already have a shift assigned.
Default Value
False |
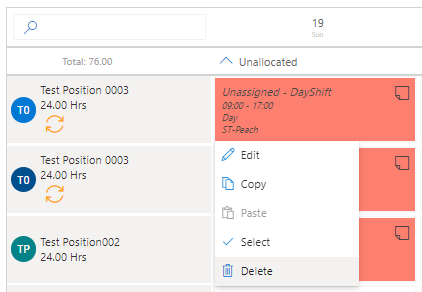
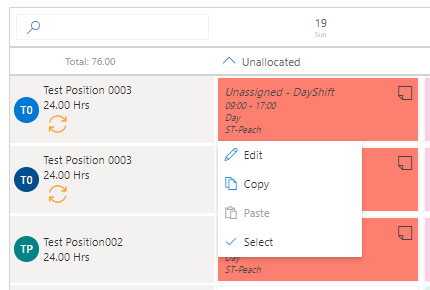
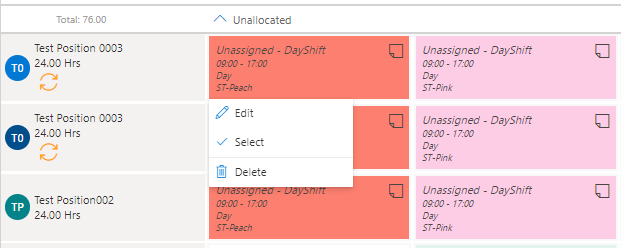
AllowRpiDelete
Definition
This setting is to toggle the ability to delete an RPI from the Calendar PCF by right-clicking it.
Usage
Setting accepts following values:
True: allows delete of RPI from the context menu.

False: blocks delete of RPI form context menu.

Default Value
True |
BookableResourceFetchXml
Definition
This setting to store the FetchXml for retrieval of Bookable Resources to display in the Roster Grid.
Usage
Configure this fetchXML query when there is a need to modify the list of Resources that should be returned when using the ‘Show All Resources’ toggle on the Roster grid.
Default Value
<fetch> <fetch> <entity name="bookableresource"> <attribute name="bookableresourceid"/> <attribute name="name"/> <attribute name="resourcetype"/> <attribute name="timezone"/> <filter type="or"> <condition entityname="segments" attribute="vel_rosterpositionallocationsegmentid" operator="not-null"/> <condition entityname="allocations" attribute="vel_rosterpositionallocationid" operator="not-null"/> </filter> <link-entity name="systemuser" from="systemuserid" to="userid" link-type="outer" alias="user"> <attribute name="entityimageid"/> <attribute name="systemuserid"/> </link-entity> <link-entity name="contact" from="contactid" to="contactid" link-type="outer" alias="contact"> <attribute name="contactid"/> <attribute name="entityimageid"/> </link-entity> <link-entity name="vel_rosterpositionallocationsegment" from="vel_resourceid" to="bookableresourceid" link-type="outer" alias="segments"> <attribute name="vel_rosterpositionallocationid"/> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> </filter> </link-entity> <link-entity name="vel_rosterpositionallocation" from="vel_resourceid" to="bookableresourceid" link-type="outer" alias="allocations"> <attribute name="vel_rosterpositionallocationid"/> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> </filter> </link-entity> </entity> </fetch> |
CustomFields
Definition
To add custom fields that can be used for Grouping and Shift Templating, add the fields logical name to the JSON body of this app setting.
Usage
The JSON body accepts the following attributes:
name: Schema name of the field. This field must exist on the Roster Position Instance.
type: The data type of the field. Values accepted: String, Number, and Date
label: This is used for Grouping, the value displayed in Header and in the Drop-Down Option
allowGrouping: Accepts true or false values, whether the custom field can be used for Grouping.
Note: Custom fields are used in “ShiftDisplayTemplates” App Settings as explained here.
Default Value
[ { "name": "vel_shiftopen", "type": "string", "label": "Shift Open", "allowGrouping": false }, { "name": "vel_clockingstatus", "type": "string", "label": "Clocking Status", "allowGrouping": true } ] |
DefaultRpiClickBehavior
Definition
This setting controls the click behaviour when interacting with a Roster Position Instance via the Roster Calendar Control.
Usage
Update this setting to change the default behaviour when interacting with an RPI. These are the possible options:
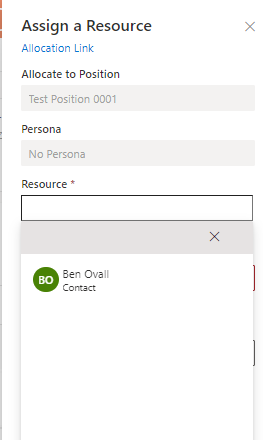
Assign Resource
Edit
When clicking on a Roster Position Instance, the Advanced Resource Picker dialogue window(Assign Resource) is opened, or the RPI Panel (Edit) appears.
Default Value
Edit
DemandForecastActualDataQueryFetchXml
Definition
This setting to store the FetchXml for retrieval of RPIs (shifts) to calculate the actuals in the Demand Forecast Chart.
Usage
Used in demand forecast chart to retrieve the actual data for the roster between selected dates.
Default Value
<fetch>
<entity name="vel_rosterpositioninstance">
<attribute name="vel_from" />
<attribute name="vel_to" />
<attribute name="vel_persona" alias="rosterPersona" />
<attribute name="vel_rosterpositionid" alias="rosterPosition" />
<filter>
<condition attribute="vel_availabilityid" operator="null" />
<condition attribute="vel_activitytype" operator="ne" value="285930000" />
<condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" />
<condition attribute="vel_from" operator="le" value="{{toFilter}}" />
<condition attribute="vel_to" operator="ge" value="{{fromFilter}}" />
<condition attribute="statecode" operator="eq" value="0" />
</filter>
</entity>
</fetch>
DemandForecastChartColours
Definition
This setting to configure the chart colour for each status in the demand forecast chart.
Usage
Used in demand forecast chart to determine the colour of the chart for each Status. JSON object accepts key value pair with Key being the name of the Status and value being the HEX code for the colour to be used.
Default Value
{ "Satisfied":"#FF77FF", "Short":"#FF7788", "Exceeded":"#77FF88", "Forecast":"#997788" } |
DemandForecastEditFilterPaneSecurityRole
Definition
This setting to configure the security roles that can edit the filter pane on the demand forecast chart
Usage
The setting takes a comma delimited list of guids for each security role that can edit the Demand Forecast Chart Filter Pane.
Preferably app settings should never be deleted therefore use a value of "[empty]" to ignore this setting and allow all security roles to edit the Demand Forecast Chart Filter Pane.
Preferably the comma delimited list of guids should contain no spaces. While every attempt has been made to handle spaces, correct functionality cannot be guaranteed if spaces exist in the list.
Examples of Valid Values
<security role 1 guid>
<security role 1 guid>,<security role 1 guid>
00bb53d6-da92-e111-9d8c-000c2959f9b8,
54068ef6-7a1e-eb11-a813-0022480fea01,cad52a75-568c-e611-80d4-00155d42a122
[empty]
Default Value
[empty] |
DemandForecastForecastDataQueryFetchXml
Definition
This setting to store the FetchXml for retrieval of Demand Forecast Data (based on selected Demand Forecast Models) to calculate the forecast data in the Demand Forecast Chart.
Usage
Used in demand forecast chart to retrieve the forecast data for the selected Demand Forecast Models between selected dates.
Default Value
<fetch distinct="true"> <entity name="vel_demandforecastdata"> <attribute name="vel_to" /> <attribute name="vel_from" /> <attribute name="vel_volume" /> <attribute name="vel_source" /> <attribute name="vel_forecastmodelid" /> <attribute name="vel_positionid" alias="rosterPosition" /> <attribute name="vel_rosterpersonaid" alias="rosterPersona" /> <filter> {{demandModelsCondition}} <condition attribute="vel_from" operator="ge" value="{{fromFilter}}" /> <condition attribute="vel_to" operator="lt" value="{{toFilter}}" /> </filter> </entity> </fetch> |
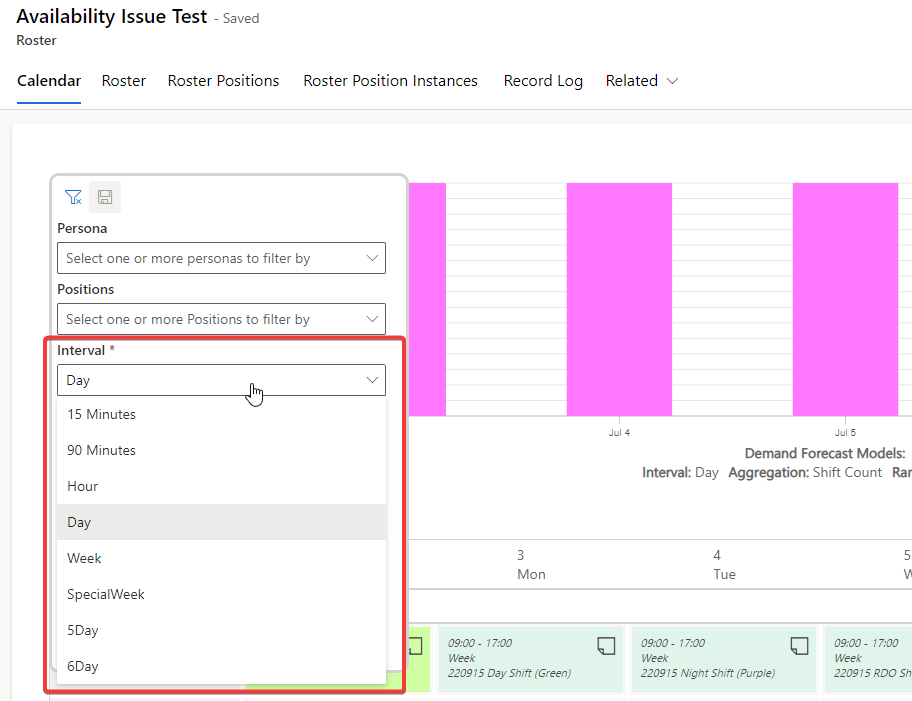
DemandForecastIntervalConfiguration
Definition
This setting to configure the intervals that will be displayed on the interval drop down list on the filter pane in the demand forecast chart.
Usage
WARNING The 3 default interval configs should never be modified or removed. However new interval configs can be added.
To add a new interval config add a new item to the JSON array, with the 4 required attributes label, minutes, maximumDateRange and maximumTicks. Below is an example of a custom interval for 15 minutes and 2 weeks
{
"label": "15 Minutes",
"minutes": 15,
"maximumDateRange": 5,
"maximumTicks": 10
},
{
"label": "Fortnight",
"minutes": 20160,
"maximumDateRange": 4380,
"maximumTicks": 10
},
Label - label that is display in the interval drop down list.
Minutes - number of minutes for the interval. Day = 24 hours * 60 minutes per hour = 1440 minutes. Hour = 60 minutes. Week = 7 days * 24 hours * 60 minutes per hour = 10080 minutes
maximumDateRange - maximum date range that can be selected. Use to set the max valid date on the custom end date picker, to prevent large datasets that could cause out of memory exceptions in the browser.
maximumTicks - maximum number of ticks to display on the chart, used to prevent over crowding of labels for data points on the horizontal/time axis.

Default Value
[ { "label": "Hour", "minutes": 60, "maximumDateRange": 14, "maximumTicks": 25 }, { "label": "Day", "minutes": 1440, "maximumDateRange": 182, "maximumTicks": 10 }, { "label": "Week", "minutes": 10080, "maximumDateRange": 2190, "maximumTicks": 10 } ] |
DemandForecastModelQueryFetchXml
Definition
This setting to store the FetchXml for retrieval of demand forecast models.
Usage
Used in demand forecast chart to populate the models drop down list for selected date range.
Default Value
<fetch> <entity name="vel_demandforecastmodel"> <attribute name="vel_name" /> <attribute name="vel_rosterid" alias="roster" /> <attribute name="vel_accountid" alias="account" /> <attribute name="vel_territoryid" alias="territory" /> <attribute name="vel_start" alias="start" /> <attribute name="vel_end" alias="end" /> <filter> <condition attribute="statecode" operator="eq" value="0" /> <filter type="or"> <filter type="and"> <condition attribute="vel_end" operator="ge" value="{{fromFilter}}" /> <condition attribute="vel_start" operator="lt" value="{{toFilter}}" /> </filter> <filter type="and"> <condition attribute="vel_start" operator="null" /> <condition attribute="vel_end" operator="null" /> </filter> </filter> </filter> </entity> </fetch> |
DemandForecastPersonaForModelQueryFetchXml
Definition
This setting to store the FetchXml for retrieval distinct personas associated with a Demand Forecast Model(s).
Usage
Query 1 of 2, used to populate the Persona drop down list in the demand forecast chart.
Note: Unique values from the combination of both queries (1.1.9 & 1.1.10) are used to populate the Persona drop down on the demand forecast chart.
Default Value
<fetch distinct="true"> <entity name="vel_demandforecastdata"> <filter> <condition attribute="vel_forecastmodelid" operator="in" value=""> {{demandModelIds}} </condition> </filter> <link-entity name="vel_rosterpersona" from="vel_rosterpersonaid" to="vel_rosterpersonaid" alias="persona"> <attribute name="vel_name" /> <attribute name="vel_rosterpersonaid" /> </link-entity> </entity> </fetch> |
DemandForecastPersonaForRosterQueryFetchXml
Definition
This setting to store the FetchXml for retrieval of persona information for RPIs in current Roster.
Usage
Query 2 of 2, used to populate the Persona drop down list in the demand forecast chart.
Note: Unique values from the combination of both queries (1.1.9 & 1.1.10) are used to populate the Persona drop down on the demand forecast chart.
Default Value
<fetch> <entity name="vel_roster"> <attribute name="vel_name" /> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> </filter> <link-entity name="vel_rosterposition" from="vel_rosterid" to="vel_rosterid"> <link-entity name="vel_rosterpersona" from="vel_rosterpersonaid" to="vel_personaid" alias="persona"> <attribute name="vel_rosterpersonaid" /> <attribute name="vel_name" /> </link-entity> </link-entity> </entity> </fetch> |
DemandForecastPositionForModelQueryFetchXml
Definition
This setting to store the FetchXml for retrieval distinct positions associated with a Demand Forecast Model(s).
Usage
Query 1 of 2, used to populate the Persona drop down list in the demand forecast chart.
Note: Unique values from the combination of both queries (1.1.11 & 1.1.12) are used to populate the Position drop down on the demand forecast chart.
Default Value
<fetch distinct="true"> <entity name="vel_demandforecastdata"> <filter> <condition attribute="vel_forecastmodelid" operator="in" value=""> {{demandModelIdList}} </condition> </filter> <link-entity name="vel_rosterposition" from="vel_rosterpositionid" to="vel_positionid" alias="position"> <attribute name="vel_name" /> <attribute name="vel_rosterpositionid" /> </link-entity> </entity> </fetch> |
DemandForecastPositionForRosterQueryFetchXml
Definition
This setting to store the FetchXml for retrieval of position information for RPIs in current Roster.
Usage
Query 2 of 2, Used to populate the position drop down list in the demand forecast chart.
Note: Unique values from the combination of both queries (1.1.11 & 1.1.12) are used to populate the Position drop down on the demand forecast chart.
Default Value
<fetch> <entity name="vel_roster"> <attribute name="vel_name" /> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> </filter> <link-entity name="vel_rosterposition" from="vel_rosterid" to="vel_rosterid" alias="position"> <attribute name="vel_rosterpositionid" /> <attribute name="vel_name" /> </link-entity> </entity> </fetch> |
DSBackColour
Definition
Setting to apply default background colour for Day Shift RPI’s in Roster Grid.
Usage
Setting accepts HEX code for the colour to be applied RPI background.
Note: This is overridden if you have a specific Shift Type colour for the RPI.
Default Value
#e0f4ec
|
EnableFormsOverPanels
Definition
When opening the Position, Allocation, or Roster Position Instance from the Roster Calendar control, if this setting is set to true then the Dataverse Form will be opened, if false the fluent ui Panel will instead be opened.
Usage
Set this value as true to allow access to the Dataverse Form, which is highly configurable.
Default Value
true |
EnableMoveRPI
Definition
Setting to allow the drag and drop functionality of the RPI on the Calendar PCF control.
Usage
Setting accepts following values:
True: will allow drag and drop of RPI to different slot.

False: will disable the drag and drop functionality.
Default Value
True |
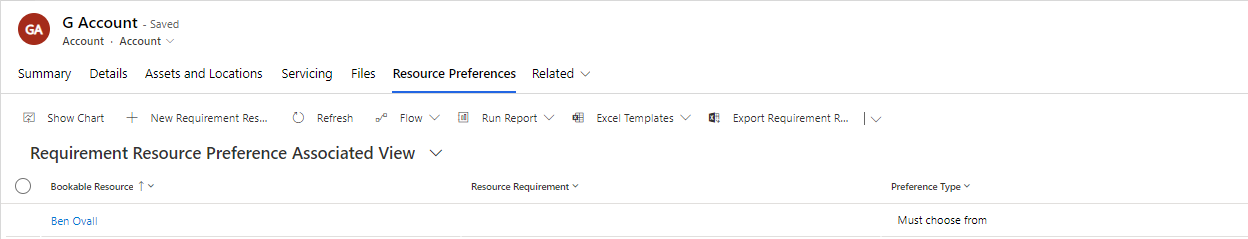
EnableMustChooseFrom
Definition
To enable or disable ‘Must Choose From’ resources filter in the Resource Picker based on Account Resource preferences.
Usage
Setting accepts following values:
True: will only display resources with valid ‘Must Choose From’ account preferences even if other resources match the search criteria.


False: will display all valid resources matching search criteria.
Default Value
False |
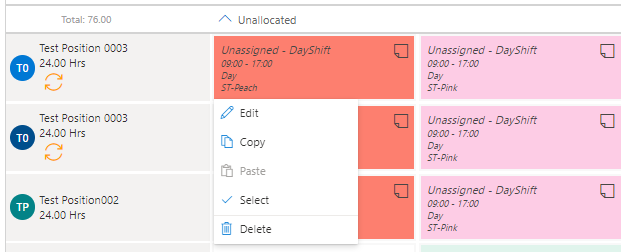
EnableQuickActionBar
Definition
Setting to enable the 'Quick Action Bar' feature which allows users to add shifts to dates that have a shift already and a paste button.
Usage
Setting accepts following values:
True: will display the shift copy and paste options in context menu on Roster Grid.

False: will hide the option for shift copy and paste in context menu on Roster Grid.

Default Value
True |
EnableRestrictedResources
Definition
This setting is to enable or disable removal of restricted resources from Resource Picker based on Account Resource Preferences.
Usage
Setting accepts following values:
True: removes the un-expired restricted resources from the Account preferences from the Resource picker even if it matches search criteria.


False: will include the restricted resources for selection in Resource Picker if it matches other search criteria.
Default Value
True |
EnableRpiCopyPaste
Definition
To enable or disable copy & paste options from shift context menu in Roster Grid.
Usage
Setting accepts following values:
True: will display the shift copy and paste options in context menu on Roster Grid.

False: will hide the option for shift copy and paste in context menu on Roster Grid.

Default Value
True |
ExternalShiftFetchXml
Definition
This setting to store the FetchXml for retrieval of RPIs (shifts) from other Rosters matching the start and end date displayed in Roster Grid.
Usage
FetchXml generated from Power platform is used to retrieve the RPIs from other Rosters between same start and end date of Roster Grid. This setting is based on Display External Shifts in Roster Settings.
Default Value
<fetch> <entity name="vel_rosterpositioninstance"> <attribute name="vel_shifttype" /> <attribute name="vel_clockingstatus" /> <attribute name="vel_shiftopen" /> <attribute name="vel_from" /> <attribute name="vel_resourceid" /> <attribute name="vel_to" /> <attribute name="versionnumber" /> <attribute name="vel_availabilitytypeid" /> <attribute name="vel_availabilityid" /> <attribute name="vel_rosterid" /> <attribute name="vel_rosterpositionallocationid" /> <attribute name="vel_rosterpositionid" /> <attribute name="vel_activitytype" /> <filter> <condition attribute="vel_resourceid" operator="in">{{resourceIds}}</condition> <condition attribute="vel_rosterid" operator="ne" value="{{rosterId}}" /> <condition attribute="statecode" operator="eq" value="0" /> <condition attribute="vel_from" operator="between" value=""> <value>{{startDate}}</value> <value>{{endDate}}</value> </condition> </filter> <link-entity name="bookableresource" from="bookableresourceid" to="vel_resourceid" alias="resource"> <attribute name="contactid" /> <attribute name="resourcetype" /> <attribute name="userid" /> <attribute name="timezone" /> <attribute name="name" /> <attribute name="bookableresourceid" /> <link-entity name="systemuser" from="systemuserid" to="userid" link-type="outer" alias="user"> <attribute name="systemuserid" /> <attribute name="entityimageid" /> </link-entity> <link-entity name="contact" from="contactid" to="contactid" link-type="outer" alias="contact"> <attribute name="contactid" /> <attribute name="entityimageid" /> </link-entity> </link-entity> <link-entity name="vel_shifttype" from="vel_shifttypeid" to="vel_shifttype" link-type="outer" alias="shift"> <attribute name="vel_name" /> <attribute name="vel_color" /> <attribute name="vel_shifttypeid" /> </link-entity> <link-entity name="vel_roster" from="vel_rosterid" to="vel_rosterid" alias="roster"> <attribute name="vel_name" /> </link-entity> </entity> </fetch> |
HolidaysBackgroundColour
Definition
Control the colour of the Holiday overlay, visible from the Roster Calendar control.
Usage
Enter a Hex Code for a colour to be used by the Roster Calendar to show as the Holidays overlay on the control.
Default Value
#fcfcc5 |
NSBackColour
Definition
Setting to apply default background colour for Night Shift RPI’s in Roster Grid.
Usage
Setting accepts HEX code for the colour to be applied RPI background.
Note: This is overridden if you have a specific Shift Type colour for the RPI.
Default Value
#f0ecfc
|
PersonaCardConfig
Definition
To add custom fields that can be used for Grouping and Shift Templating, add the fields logical name to the JSON body of this app setting.
Usage
The Roster Calendar persona card display can be configured via App Settings. To learn more about how to change the persona card visit the following QRG document: Power Roster QRG - Roster Configuration - Change the Persona Card.docx
The JSON body accepts the following attributes:
primaryText:
secondaryText:
teritiaryText:
showPersonaCoin: flag to show/hide Persona Coin. Accepted values true, false.
template: HTML template to render the primary & secondary Texts.
The template property in JSON object is a template of HTML that is injected into the Persona Header. Users can opt to use HTML language as well as inline CSS to control the persona card content.
Pipe data into the shift by using the {{ }} characters into template property.
Default Value
{ “primaryText”: “secondaryText”: “teritiaryText”: “showPersonaCoin”: “template”: } |
PositionAllocationSegmentsFetchXml
Definition
This setting to store the FetchXml for retrieval of Roster Position Allocation Segments be used in Roster PCF on Roster Position Allocation Update.
Usage
FetchXml generated from Power platform is used to retrieve the Roster Position Allocation Segment when updating Roster Position Allocation (Assign Resource form).
Default Value
<fetch> <entity name="vel_rosterpositionallocationsegment"> <attribute name="vel_rosterpositionallocationid" /> <attribute name="vel_startdate" /> <attribute name="vel_batchdate" /> <attribute name="vel_postponeuntil" /> <filter> <condition attribute="statecode" operator="eq" value="0" /> <condition attribute="vel_processingstatus" operator="eq" value="285930000" /> <condition attribute="vel_rosterpositionallocationid" operator="in"> <value>00000000-0000-0000-0000-000000000000</value> {{positionAllocationIds}} </condition> </filter> <order attribute="vel_rosterpositionallocationid" /> <order attribute="vel_startdate" /> </entity> </fetch> |
PositionAllocationsFetchXml
Definition
This setting to store the FetchXml for retrieval of Position Allocations to display in the Roster Grid.
Usage
FetchXml generated from Power platform is used to retrieve the Position Allocations to display in Roster Grid PCF control.
Default Value
<fetch> <entity name="vel_rosterpositionallocation"> <attribute name="vel_name" /> <attribute name="vel_resourceid" /> <attribute name="vel_index" /> <attribute name="vel_rosterpositionallocationid" /> <attribute name="vel_rosterpositionid" /> <attribute name="vel_rosterid" /> <attribute name="versionnumber" /> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> <condition attribute="statecode" operator="eq" value="0" /> </filter> <link-entity name="bookableresource" from="bookableresourceid" to="vel_resourceid" link-type="outer" alias="resource"> <attribute name="timezone" /> <attribute name="contactid" /> <attribute name="name" /> <attribute name="resourcetype" /> <attribute name="userid" /> <attribute name="bookableresourceid" /> <link-entity name="systemuser" from="systemuserid" to="userid" link-type="outer" alias="user"> <attribute name="systemuserid" /> <attribute name="entityimage_url" /> </link-entity> </link-entity> </entity> </fetch> |
PositionOutsideDateColour
Definition
Setting to apply background colour for RPI’s which are disabled/greyed out in Roster Grid.
Usage
Setting accepts HEX code for the colour to be applied RPI background.
Note: This is overridden if you have a specific Shift Type colour for the RPI.
Default Value
#f8f8f8
|
PositionsFetchXml
Definition
This setting to store the FetchXml for retrieval of Roster Positions to display in the Roster Grid.
Usage
FetchXml generated from Power platform is used to retrieve the roster positions to display in Roster Grid PCF control.
Default Value
<fetch> <entity name="vel_rosterposition"> <attribute name="vel_rosterpatternid" /> <attribute name="statecode" /> <attribute name="vel_personaid" /> <attribute name="vel_positionstartdate" /> <attribute name="vel_name" /> <attribute name="vel_positionenddate" /> <attribute name="vel_quantity" /> <attribute name="vel_defaultresourceid" /> <attribute name="vel_daysinadvance" /> <attribute name="vel_rosterpositionid" /> <attribute name="vel_isnonblocking" /> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> <condition attribute="statecode" operator="eq" value="0" /> </filter> </entity> </fetch> |
RDOBackColour
Definition
Setting to apply default background colour for RDO Shift RPI’s in Roster Grid.
Usage
Setting accepts HEX code for the colour to be applied RPI background.
Note: This is overridden if you have a specific Shift Type colour for the RPI.
Default Value
#ffe4e4
|
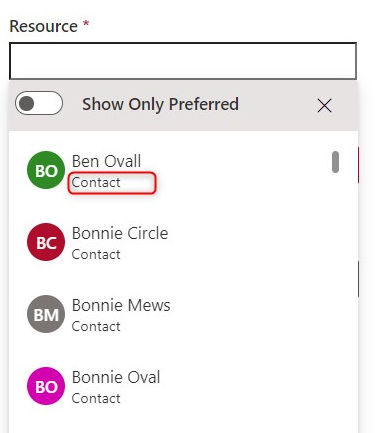
ResourcePickerCustomFields
Definition
To add custom fields that can be displayed in resource picker results, add the fields logical name to the JSON body of this app setting. Works with the Custom Filter feature, allowing clients to provide unique values to be displayed in the Resource Picker list
Usage
Custom fields are shown in the Resource Picker selection list next to the name of resource.
The JSON body accepts the following attributes:
name: Schema name of the field. This field must exist on the Bookable Resource or provided by the Custom API
type: The data type of the field. Values accepted: String, Number, and lookup.
label: This is optional property.
Source: This is optional, defaults to ‘d365’ but change to ‘custom’ if the value is from the Custom API

Default Value
[ { "name":"name", "type":"string", "label":"", "source":"d365" }, { "name":"resourcetype", "type":"number", "label":"" } ] |
ResourcePickerEnableCustomFilter
Definition
Enables or Disables the Custom Filter feature on the Resource Picker.
Usage
Custom filter allows clients to hook up to the ‘ResourcePickerCustomFilter’ Custom API, as part of the Rostering solution. Clients can then provide name and id of bookable resources they would like added to the Resource Picker filter.
Default Value
false |
RosterPositionAllocationCompactFormId
Definition
Allows users to enter in the GUID of a different form that can be used by the Roster Control. When opening a Roster Position Allocation this form will be opened instead of the OOTB compact form.
Usage
Enter the GUID of the Roster Position Allocation Form.
Default Value
18a06194-cf3d-ef11-a316-000d3ae19850 |
RosterPositionCompactFormId
Definition
Allows users to enter in the GUID of a different form that can be used by the Roster Control. When opening a Roster Position this form will be opened instead of the OOTB compact form.
Usage
Enter the GUID of the Roster Position Form.
Default Value
da85147c-733a-ef11-a316-000d3ae19850 |
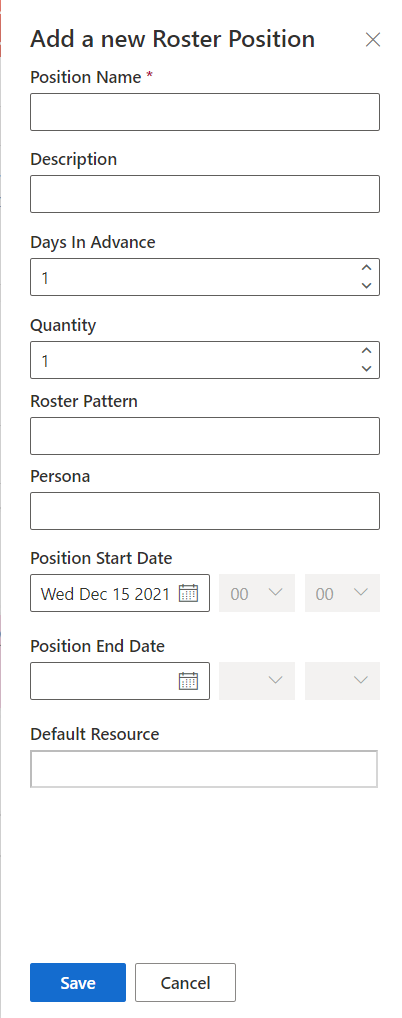
RosterPositionFormFieldsConfig
Definition
To control the visibility and default values of fields in Add Position, Update RPI, Bulk Edit RPI Forms.
Usage
The JSON body accepts the following attributes:
name: Form field property name. Values accepted: daysInAdvance, quantity, persona, pattern, shiftType, shiftDescription
visible: This is used to set visibility of the field on the forms. Values accepted: true, false.
defaultValue: Optional property to capture the default value to be passed. Accepts numbers and booleans.

Default Value
[ { "name": "daysInAdvance", "visible": true }, { "name": "persona", "visible": true }, { "name": "pattern", "visible": true }, { "name": "quantity", "visible": true, "defaultValue": 1 }, { "name": "shiftDescription", "visible": true }, { "name": "shiftType", "visible": true }, { "name": "isNonBlocking", "visible": false, "defaultValue": false } ] |
RosterPositionInstanceCompactFormId
Definition
Allows users to enter in the GUID of a different form that can be used by the Roster Control. When opening a Roster Position Instance this form will be opened instead of the OOTB compact form.
Usage
Enter the GUID of the Roster Position Instance Form.
Default Value
71dfa7a4-793a-ef11-a316-002248e15b5b |
RosterSettingsConfiguration
Definition
Configure the Roster Setting hierarchy to allow for layered settings from Global to Roster. Interacts with the Roster Setting entity and Roster Settings Power Platform Page.
Usage
Accepts a JSON Array of Roster Setting Configuration objects, specifying the Level in the Hierarchy, Entity information, and Read Only and Hidden Setting values. The FetchXML must be from the perspective of the entity, and should reference the higher levels using alias, such as ‘Level1Id’ and ‘Level1Name’. Use {{recordId}} to filter current record.
Default Value
[{ "EntityName": "Global", "EntitySchema": null, "Level": 0, "Fetch": null, "ReadOnlySettings": [], "HiddenSettings": [] },{ "EntityName": "Roster", "EntitySchema": "vel_roster", "Level": 1, "Fetch": "<fetch><entity name='vel_roster'><attribute name='vel_rosterid' alias='Level1Id' /><attribute name='vel_name' alias='Level1Name' /><filter><condition attribute='vel_rosterid' operator='eq' value='{{recordId}}'/></filter></entity></fetch>", "ReadOnlySettings": [], "HiddenSettings": [] }] |
RpiCardHeight (New)
Definition
Static value for the RPI Card Height on the Roster Calendar in Pixels (px).
Usage
This setting allows consistency of the RPI cards across the Calendar and helps improves performance with Virtualisation. Clients may adjust this value to suit their needs if more or less information is required to be displayed on the RPI cards.
Default Value
70 |
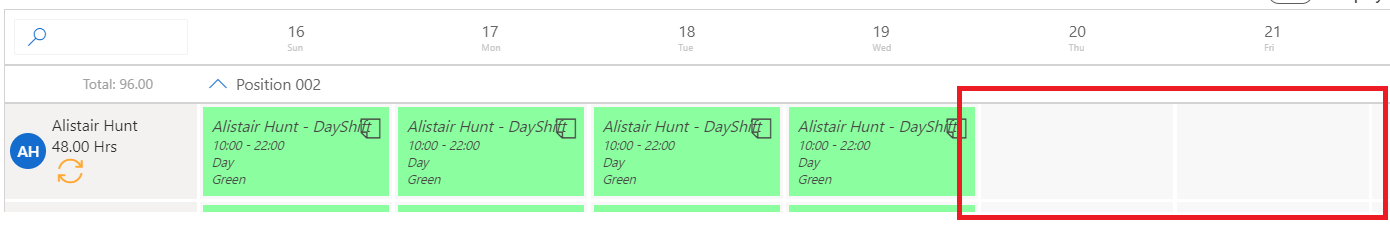
RpiFetchXml
Definition
This setting to store the FetchXml for retrieval of RPIs (shifts) to display in the Roster Grid.
Usage
FetchXml generated from Power platform is used to retrieve the RPIs to display in Roster Grid PCF control.
Default Value
<fetch> <entity name="vel_rosterpositioninstance"> <attribute name="vel_shifttype" /> <attribute name="vel_clockingstatus" /> <attribute name="vel_shiftopen" /> <attribute name="vel_from" /> <attribute name="vel_activitytype" /> <attribute name="vel_description" /> <attribute name="vel_to" /> <attribute name="vel_persona" /> <attribute name="vel_rosterpositionid" /> <attribute name="vel_rosterpositionallocationid" /> <attribute name="vel_rosterid" /> <attribute name="vel_name" /> <attribute name="vel_resourceid" /> <attribute name="vel_rosterpositionindex" /> <filter> <condition attribute="vel_rosterid" operator="eq" value="{{rosterId}}" /> <condition attribute="statecode" operator="eq" value="0" /> <condition attribute="vel_from" operator="between" value=""> <value>{{startDate}}</value> <value>{{endDate}}</value> </condition> </filter> <link-entity name="vel_shifttype" from="vel_shifttypeid" to="vel_shifttype" link-type="outer" alias="shift"> <attribute name="vel_name" /> <attribute name="vel_color" /> <attribute name="vel_shifttypeid" /> </link-entity> <link-entity <attribute name="vel_resourceid" alias="SegmentResourceId" /> <attribute name="vel_startdate" alias="SegmentStartDate" /> <attribute name="vel_rosterpositionallocationsegmentid" alias="SegmentId" /> <attribute name="vel_name" alias="SegmentName" /> </link-entity> <link-entity name="vel_rosterposition" from="vel_rosterpositionid" to="vel_rosterpositionid" link-type="inner" alias="position"> <filter type="and"> <condition attribute="statecode" operator="eq" value="0" /> </filter> </link-entity> <link-entity name="bookableresource" from="bookableresourceid" to="vel_resourceid" link-type="outer" alias="resource"> <attribute name="timezone" /> <attribute name="contactid" /> <attribute name="name" /> <attribute name="resourcetype" /> <attribute name="userid" /> <attribute name="bookableresourceid" /> <link-entity name="systemuser" from="systemuserid" to="userid" link-type="outer" alias="user"> <attribute name="systemuserid" /> <attribute name="entityimage_url" /> </link-entity> </link-entity> </entity> </fetch> |
ShiftDisplaySettings
Definition
To link the Group By value and Shift Template that is to be displayed when Grid when specific group by is Selected.
Usage
The JSON object contains the key pair value with key being the “Group By” and value being “Shift Display Template Name”.
Default Value
{"position":"default","persona":"not-position","resource":"not-position","external":"external", "vel_clockingstatus":"clockingtemplate"} |
ShiftDisplayTemplates
Definition
Holds the HTML and Templating Languages used to depict how a shift should be displayed in the Roster Calendar
Usage
The Shift Display App Setting is a JSON object of various templates, mapping a template name to HTML that is injected into the Shift. Users can opt to use HTML language as well as inline CSS to control the shift configuration.
Pipe data into the shift by using the {{ }} characters and allow to use Custom fields by inputting
{{ CustomFields.custom_field_name.value }}
Note: Custom fields are to be defined in “CustomFields” Appsettings before usage as explained here
Note: List of readily available fields is listed here.
Default Value
{ "default":"<div>{{fromDateTimeString}} - {{toDateTimeString}}</div><div>{{shift}}</div><div>{{shiftType}}</div>", "not-position":"<div style='font-size:14px;overflow:hidden;'>{{RosterPosition.Name}}</div><div>{{fromDateTimeString}} - {{toDateTimeString}}</div><div>{{shift}}</div><div>{{shiftType}}</div>", "external":"<div style='font-size:14px;overflow:hidden;'>{{Roster.Name}}</div><div>{{fromDateTimeString}} - {{toDateTimeString}}</div><div>{{shift}}</div><div>{{shiftType}}", "clockingtemplate":"<div style='font-size:14px;overflow:hidden;'>{{Name}}</div><div style='color:red;'>Position: {{ RosterPosition.Name }}</div><div>Clocking Status: {{ CustomFields.vel_clockingstatus.value }}</div><div>{{fromDateTimeString}} - {{toDateTimeString}}</div><div>{{shift}}</div><div>{{shiftType}}" } |
Roster/RpiEngine/
BatchSize
Definition
Setting to specify how many days should be batched at a time as the engine runs.
Usage
This App setting accepts a numeric value and represents how many days in advance should be batched to cycle through, generating Roster Position Instances to match Pattern and Segment configurations. Limit this value if the environment is seeing significant performance issues and the engine is failing due to timeout, to limit the number of days batched.
Default Value
50 |
OutOfScopeRpiBehaviour
Definition
Setting to specify how the RPI Engine handles when RPI's need to be changed based on an event such as the position or allocation changing.
Usage
This App setting is used in Power Automate to determine how the RPIs needs to be changed when a position or allocation is updated. Accepted values are Deactivate, Delete, Do Nothing.
Note: This App setting is used in the following Power Automates.
Rostering IP - (Child) - RPI Generation Engine
Default Value
Deactivate |
UpdatedPatternRpiBehaviour
Definition
Setting to specify how the RPI Engine handles when RPI's need to be updated and it detects if we have manually edited RPI's in the pattern.
Usage
This App setting is used in Power Automate to determine how the RPIs are updated when a manual edit is detected in the Pattern. Accepted values are Override, Do Nothing.
Affects: Activity Type, From & To fields.
Note: This App setting is used in the following Power Automates.
Rostering IP - (Child) - RPI Generation Engine
Default Value
Do Nothing |
Roster/SegmentsTimeline/ (Deprecated as of v8.1)
Config (Deprecated as of v8.1)
Definition
The Segment Timeline grouping and row data represented as JavaScript Functions. Read by the Segment Timeline PCF Control.
Usage
Configure the row and grouping function to have the segment timeline represent the data as desired for the Environment or given Roster via Roster Settings / App Setting Options.
Default Value
{ "content": "(segment) => { console.log( segment.vel_startdate.toLocaleDateString('en-AU')); return '<div><div>' + segment.vel_resourceid?.RecordName ?? '' + '</div><div>' + segment.vel_startdate.toLocaleDateString('en-AU') + (segment.maxDate ? ' - ' + segment.maxDate.toLocaleDateString('en-AU') : '') + '</div></div>'}", "groups": [ "(segment) => !segment.vel_resourceid ? { id: 'Unallocated', content: 'Unallocated' } : { id: segment.vel_rosterpositionid.RecordId, content: segment.vel_rosterpositionid.RecordName }", "(segment) => ({ id: (segment.vel_resourceid?.RecordId ?? '') + segment.vel_rosterpositionallocationid.RecordId, content: segment.vel_rosterpositionallocationid.RecordName })" ], "groupOrder": [ "(a, b) => a.content === 'Unallocated' ? -1 : b.content === 'Unallocated' ? 1 : (a.content).localeCompare(b.content)" ], "name": "Unallocated at the top" } |
CustomCss (Deprecated as of v8.1)
Definition
Configure the style of the Segment Timeline Control by updating the Custom CSS App Setting.
Usage
Update the App Setting to have a unique CSS Rule set to change the style of the Segment Timeline, to suit the environments look, feel, and branding.
Default Value
Note: The default value is a complete CSS File, not included in this documentation.
Roster/TimelinePCF/
Config
Definition
The Timeline grouping and row data represented as JavaScript Functions. Read by the Segment Timeline PCF Control.
Usage
Configure the row and grouping function to have the segment timeline represent the data as desired for the Environment or given Roster via Roster Settings / App Setting Options.
Default Value
{
collapsed: false,
render: (segment) => ({
entity: {
name: "vel_rosterpositionallocationsegment",
id: segment.entityid,
},
content:
"<div><div>" +
(segment[
"_vel_resourceid_value@OData.Community.Display.V1.FormattedValue"
] ?? "Unallocated") +
"</div><div>" +
segment["startdate@OData.Community.Display.V1.FormattedValue"] +
(segment.maxDate
? " - " + new Date(segment.enddate).toLocaleDateString("en-AU")
: "") +
"</div></div>",
}),
name: "Segments",
groups: [
(segment) => {
if (!segment["_vel_resourceid_value"]) {
return {
id: "Unallocated",
content: "Unallocated",
};
}
return {
id: segment["_vel_rosterpositionid_value"],
content:
segment[
"_vel_rosterpositionid_value@OData.Community.Display.V1.FormattedValue"
],
};
},
(segment) => ({
id:
(segment["_vel_resourceid_value"] ?? "") +
segment["_vel_rosterpositionallocationid_value"],
content:
segment[
"_vel_rosterpositionallocationid_value@OData.Community.Display.V1.FormattedValue"
],
}),
],
groupOrder: [
(a, b) =>
a.content === "Unallocated"
? -1
: b.content === "Unallocated"
? 1
: a.content.localeCompare(b.content),
],
css: `
/* Custom styles for vis.js Timeline by Velrada
https://visjs.github.io/vis-timeline/docs/timeline/#Styles
With simulated Fluent UI styling:
https://developer.microsoft.com/en-us/fluentui#/
*/
:root {
--system-ui: system-ui, 'Segoe UI', Roboto, Helvetica, Arial, sans-serif,
'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol';
--dyn-symbol: 'Dyn CRM Symbol';
--box-shadow: rgba(0, 0, 0, 0.12) 0px 0px 2px, rgba(0, 0, 0, 0.14) 0px 2px 4px;
}
/* Timeline */
.vis-timeline {
border: 1px solid transparent;
border-radius: 4px;
border-color: #eee;
box-shadow: none;
}
.vis-panel.vis-bottom,
.vis-panel.vis-center,
.vis-panel.vis-left,
.vis-panel.vis-right,
.vis-panel.vis-top {
border: 1px #ddd;
}
.vis-panel.vis-center,
.vis-panel.vis-top {
border-left-style: none;
}
.vis-item .vis-item-content {
padding: 5px;
font-size: 0.9rem;
}
.vis-time-axis .vis-grid.vis-odd,
.vis-time-axis .vis-grid.vis-even {
background-color: #fff;
}
.vis-time-axis .vis-grid.vis-major {
border-color: #eee;
}
.vis-time-axis .vis-grid.vis-minor {
border-color: #f4f4f4;
}
.vis-background .vis-group:nth-of-type(even),
.vis-foreground .vis-group:nth-of-type(even) {
background-color: rgb(128, 128, 128, 0.05);
}
.vis-current-time {
background-color: inherit;
pointer-events: none;
width: 3px;
z-index: 1;
position: relative;
top: 45px !important;
box-shadow: var(--box-shadow);
}
.vis-current-time::before {
content: '';
display: block;
width: 11px;
height: 11px;
background-color: inherit;
border-radius: 50%;
position: absolute;
top: 0;
left: -4px;
box-shadow: var(--box-shadow);
}
/* left column */
.vis-labelset {
min-width: 12rem;
}
.vis-labelset .vis-label {
border-color: transparent;
font-size: 13px;
}
.vis-label.vis-nested-group.vis-group-level-1,
.vis-label.vis-nested-group.vis-group-level-2,
.vis-label.vis-nested-group.vis-group-level-3 {
background-color: #fff;
border-right: 1px solid #ddd;
display: flex;
flex-direction: row;
align-items: center;
}
.vis-label.vis-nested-group.vis-group-level-2 {
background-color: #fff !important;
}
.vis-label.vis-nesting-group.vis-nested-group.vis-group-level-1 {
background-color: #fff !important;
border-right-color: #fff !important;
}
.vis-label.vis-nesting-group.vis-nested-group.vis-group-level-2 {
background-color: #fff !important;
border-bottom-color: #fff !important;
}
.vis-labelset .vis-label {
border-bottom: 1px solid #fff !important;
}
.vis-panel.vis-bottom,
.vis-panel.vis-center,
.vis-panel.vis-top {
border-left-style: none;
border-right-style: none;
}
.vis-ltr .vis-label.vis-nested-group.vis-group-level-1 .vis-inner,
.vis-ltr .vis-label.vis-nested-group.vis-group-level-2 .vis-inner,
.vis-ltr .vis-label.vis-nested-group.vis-group-level-3 .vis-inner {
padding-left: 8px;
margin-left: 8px;
}
.vis-ltr .vis-label.vis-nested-group.vis-group-level-1.expanded .vis-inner,
.vis-ltr .vis-label.vis-nested-group.vis-group-level-2.expanded .vis-inner,
.vis-ltr .vis-label.vis-nested-group.vis-group-level-3.expanded .vis-inner {
padding-left: 0;
}
.vis-ltr .vis-label.vis-nested-group.vis-group-level-1.collapsed .vis-inner,
.vis-ltr .vis-label.vis-nested-group.vis-group-level-2.collapsed .vis-inner,
.vis-ltr .vis-label.vis-nested-group.vis-group-level-3.collapsed .vis-inner {
padding-left: 0;
}
.vis-ltr
.vis-labelset
.vis-label.vis-nested-group.vis-group-level-1
.vis-inner {
margin-top: 4px;
margin-left: 2px;
padding-left: 4px;
padding-top: 2px;
font-weight: 600;
}
.vis-ltr .vis-label.vis-nested-group.vis-group-level-1 .vis-inner:hover {
background-color: #f0f0f0;
border-radius: 3px;
transition: 0.5s;
}
/* alternating column backgrounds */
.vis-time-axis .vis-grid.vis-odd {
background: #f5f5f5;
}
/* gray background in weekends, white text color */
.vis-time-axis .vis-grid.vis-saturday,
.vis-time-axis .vis-grid.vis-sunday {
background: #eee;
}
.vis-time-axis .vis-text {
color: #333;
padding: 3px;
font-size: 0.9rem;
}
/* vis-background */
.vis-item.vis-background {
background-color: rgb(153, 51, 153, 0.15);
color: #333;
}
/* END vis-background */
/* vis-box */
.vis-item.vis-box {
background-color: rgb(0, 121, 200, 0.1);
border-color: rgb(2, 89, 146, 0.25);
color: #333;
padding: 5px 18px;
box-shadow: var(--box-shadow);
}
.vis-item.vis-box:hover {
background-color: rgb(2, 89, 146, 0.1);
transition: 0.5s;
cursor: pointer;
box-shadow: none;
}
.vis-item.vis-box .vis-item-content {
padding: 0;
}
.vis-item.vis-box.vis-selected {
background-color: #ffe5e5;
border-color: #ebacac;
z-index: 2;
}
.vis-item.vis-box.vis-selected::before {
background-color: #ebacac;
}
/* END vis-box */
/* vis-dot */
.vis-item.vis-dot {
border-color: inherit;
border-width: 8px;
border-radius: 8px;
box-shadow: var(--box-shadow);
}
.vis-item.vis-dot:hover {
border-color: inherit;
box-shadow: none;
transition: 0.5s;
}
/* END vis-dot */
/* vis-point */
.vis-item.vis-point {
background-color: inherit;
border-color: inherit;
color: #333;
position: relative;
padding: 5px 18px;
}
/* END vis-point */
/* vis-range */
.vis-item.vis-range {
background-color: rgb(153, 51, 153, 0.1);
border-color: rgb(105, 36, 105, 0.25);
color: #333;
/* position: relative; */
padding: 0 8px;
box-shadow: none;
}
.vis-item.vis-range:hover {
background-color: rgb(180, 45, 180, 0.1);
box-shadow: var(--box-shadow);
transition: 0.5s;
cursor: pointer;
}
.vis-item.vis-range.vis-selected {
background-color: rgb(153, 51, 153, 1);
border-color: rgb(105, 36, 105, 1);
color: #fff;
transition: 0.5s;
}
.vis-item.vis-range.vis-selected:hover {
background-color: rgb(105, 36, 105, 1);
border-color: rgb(105, 36, 105, 1);
color: #fff;
}
/* END vis-range */
/* 1_basic */
.vis-labelset {
min-width: 1rem;
}
.vis-time-axis .vis-grid.vis-odd,
.vis-time-axis .vis-grid.vis-even {
background-color: #fff;
}
.vis-time-axis .vis-grid.vis-major {
border-color: #ccc;
}
.vis-time-axis .vis-grid.vis-minor {
border-color: #eee;
}
#visualization .vis-current-time {
top: 0px !important;
}
/* END 1_basic */
/* 2_grouped */
.vis-foreground .vis-group:empty {
background-color: #fff;
border-bottom-color: #ddd;
}
.vis-group.red .vis-item {
color: #333;
background-color: rgb(164, 32, 32, 0.1);
border-color: rgb(73, 13, 13, 0.2);
}
.vis-group.red .vis-dot {
background-color: rgb(164, 32, 32, 1);
}
.vis-group.black .vis-item {
color: #333;
background-color: rgb(51, 51, 51, 0.1);
border-color: rgb(51, 51, 51, 0.2);
}
.vis-group.black .vis-dot {
color: #333;
background-color: rgb(51, 51, 51, 1);
}
.vis-group.green .vis-item {
color: #333;
background-color: rgb(122, 164, 32, 0.1);
border-color: rgb(122, 164, 32, 0.2);
}
.vis-group.green .vis-dot {
background-color: rgb(122, 164, 32, 1);
}
.vis-group.teal .vis-item {
color: #333;
background-color: rgb(0, 90, 81, 0.1);
border-color: rgb(0, 90, 81, 0.2);
}
.vis-group.teal .vis-dot {
background-color: rgb(132, 171, 167);
}
.vis-group.gold .vis-item {
color: #333;
background-color: rgba(173, 150, 0, 0.1);
border-color: rgb(173, 150, 0, 0.2);
}
.vis-group.gold .vis-dot {
background-color: rgb(173, 150, 0);
}
.vis-item::before {
content: none;
display: none !important;
}
/* END 2_grouped */
`
}Datasources
Definition
.
Usage
.
Default Value
[
{
id: 'segments',
fetchXml: 'Roster/TimelinePCF/FetchXml',
searchKeys: ['PositionName', 'ResourceName']
},
]FetchXml
Definition
.
Usage
.
Default Value
<fetch distinct='true'>
<entity name='vel_rosterpositionallocationsegment'>
<attribute name='statecode'/>
<attribute name='vel_name'/>
<attribute name='vel_resourceid'/>
<attribute name='vel_rosterpositionallocationid'/>
<attribute name='vel_processingstatus'/>
<attribute name='vel_patternbehaviour'/>
<attribute name='vel_startdate' alias='startdate'/>
<attribute name='vel_customday01'/>
<attribute name='vel_rosterpositionid'/>
<attribute name='vel_rosterpatternid'/>
<attribute name='vel_rosterid'/>
<attribute name='statuscode'/>
<attribute name='vel_overridemanualassigns'/>
<attribute name='vel_rosterpositionallocationsegmentid' alias='entityid'/>
<order attribute='vel_startdate' />
<filter>
<condition attribute="statecode" operator="eq" value="0" />
<condition attribute='vel_rosterid' operator='eq' value='{{entityId}}'/>
</filter>
<link-entity name='vel_rosterpositionallocation' from='vel_rosterpositionallocationid' to='vel_rosterpositionallocationid' link-type='inner' alias='allocation'>
<attribute name='vel_allocationstartdate'/>
<attribute name='vel_allocationenddate'/>
</link-entity>
<link-entity name="vel_rosterposition" from="vel_rosterpositionid" to="vel_rosterpositionid" alias="Position">
<attribute name="vel_personaid"/>
<attribute name="vel_name" alias="PositionName" />
</link-entity>
<link-entity name="bookableresource" from="bookableresourceid" to="vel_resourceid" alias="Resource">
<attribute name="name" alias="ResourceName" />
</link-entity>
</entity>
</fetch>Options
Definition
.
Usage
.
Default Value
{
"stack": true
}TransformFunction
Definition
.
Usage
.
Default Value
(dataSources) => {
const orderSegmentsAndAssigEndDate = (segments, paramsEndDate) => {
segments.sort((a, b) => {
const startA = new Date(a.startdate);
const startB = new Date(b.startdate);
return startA - startB;
});
const orderedSegments = segments.map((segment, index) => {
segment.index = index;
if (index === segments.length - 1) {
if (!segment.enddate) {
const allocationLastRpiDate = segment["allocation.vel_latestrpidate"];
const allocationEndDate = segment["allocation.vel_allocationenddate"];
segment.enddate =
allocationLastRpiDate || allocationEndDate || paramsEndDate;
}
return segment;
}
const nextSegment = segments[index + 1];
const enddate = new Date(nextSegment.startdate);
segment.enddate = enddate.toISOString();
const splitDate = segment.enddate.split("T")[0].split("-");
segment["enddate@OData.Community.Display.V1.FormattedValue"] =
splitDate[2] + "/" + splitDate[1] + "/" + splitDate[0];
return segment;
});
return orderedSegments;
};
let endDate;
const groupedSegments = dataSources.reduce((acc, dataSource) => {
endDate = dataSource.params?.endDate;
const segments = dataSource.entities || [];
segments.forEach((segment) => {
const allocation =
segment["_vel_rosterpositionallocationid_value"] || "default";
if (!acc[allocation]) {
acc[allocation] = [];
}
acc[allocation].push(segment);
});
return acc;
}, {});
const orderedSegments = Object.entries(groupedSegments).reduce(
(acc, [, segments]) =>
acc.concat(orderSegmentsAndAssigEndDate(segments, endDate)),
[]
);
return orderedSegments;
}Roster/WorkHoursCalendar/
AllocationRowCount
Definition
Technical setting to change the batch size to be used to update Work Hours Calendar when roster is published.
Usage
This setting is used in Custom Action for WorkHoursCalendar when a roster calendar is published.
Accepts number.
Default Value
100 |
ExtentCode
Definition
Technical setting to handle overlaps in work hour calendar for a resource when roster is published.
Usage
This setting is used in Custom Action for WorkHoursCalendar when a roster calendar is published.
Accepted values 0,1,2.
0 - No shadowing of calendar rules. All rules are displayed even if they are shadowed or preceded by other rules.
1 - The recurrence duration determines the shadowing of that rule. Use this value to indicate working hours and a full day 24-hour shadow
2 - Only the rule duration is shadowed. Use this value to indicate time off. For example, 4 hours of time off allow working hours to appear before and after
Default Value
0 |
RPIPriorityOffset
Definition
Technical setting to identify the offset of how many days to prioritize updates to be sent to workhours calendar when roster is published.
Usage
This setting is used in Custom Action for Generating RPIs to identify the offset of how many days to be prioritized. Accepts Numbers
Default Value
-1 |
10- Appendix A
Roster Position Instance object
The following object keys can be used to input values relating to the given Roster Position Instance.
Note that the below values do not work for External Roster Position Instances.
Key | Value | Sample Output |
Id | GUID of the RPI record | 6e95d94f-3154-ed11-9562-0022489334d5 |
From | From Date/Time of the RPI Record | 2021-11-16T01:00:00.000Z |
To | From Date/Time of the RPI Record | 2021-11-16T09:00:00.000Z |
Activity | Numerical value of the Activity Type | 285930001 |
Name | Name of the RPI record | Contact 002 - DayShift |
RosterPositionIndex | Numerical Value of the Position Order Index | 1 |
fromDateTimeString | String value of time only for From field | 0900 |
toDateTimeString | String value of time only for To field | 1700 |
shift | Activity Type name value | Day |
shiftType | Name of the Shift Type assigned | Day Shift |
isRDOActivity | boolean 'true' if Activity == RDO | false |
isDayActivity | boolean 'true' if Activity == Day | true |
isNightActivity | boolean 'true' if Activity == Night | false |
isResourceAllocated | boolean 'true' if Resource is not null | true |
Related Objects
The below are objects relating to the Roster Position Instance, such as the Position or Resource.
These keys cannot be used with External Roster Position Instances
RosterPosition
Key | Value | Sample Output |
RosterPosition.Id | Guid of the Roster Position | 5bbd72cd-aa25-ec11-b6e6-00224811991a |
RosterPosition.DaysInAdvance | Numberical Value for days in advance | 45 |
RosterPosition.Name | Name of the Position | Position 002 |
RosterPosition.Quantity | Numerical Value for Quantity | 1 |
RosterPosition.PositionStartDate | Start Date of the Position | 2021-10-01T00:00:00Z |
RosterPosition.PositionEndDate | End Date of the Position | 2021-11-28T00:00:00Z |
RosterPosition.DefaultResource.name | Name of the Default Resource | Contact 002 |
RosterPosition.DefaultResource.bookeableresourceid | GUID of the Default Resource | b791326b-a925-ec11-b6e6-000d3a6ab617 |
RosterPosition.Pattern.name | Name of the Roster Pattern | RosterValidation: Single Day Only |
RosterPosition.Pattern.vel_rosterpatternid | GUID of the Roster Pattern | 5684b928-aa25-ec11-b6e6-002248112348 |
Resource
Key | Value | Sample Output |
name | Name of the Resource | Contact 002 |
bookableresourceid | GUID of the Resource | b791326b-a925-ec11-b6e6-000d3a6ab617 |
resourcetype | Numerical value representing Resource Type | 2 |
resourcetypename | Label value representing Resource Type | Contact |
timezone | Numerical value for Time Zone Code | 225 |
PositionId | GUID of the Roster Position | 5bbd72cd-aa25-ec11-b6e6-00224811991a |
PositionAllocationId | GUID of the Roster Allocation | b2026bd3-aa25-ec11-b6e6-00224811991a |
PositionAllocation
Key | Value | Sample Output |
Id | GUID of the Position Allocation | b2026bd3-aa25-ec11-b6e6-00224811991a |
Index | Numeric value for Order Index | 1 |
Name | Name of the Roster Allocation | Position 002 1 |
PositionId | GUID of the Postion | 5bbd72cd-aa25-ec11-b6e6-00224811991a |
ResourceId | GUID or the Resource | b791326b-a925-ec11-b6e6-000d3a6ab617 |
RosterId | GUID of the Roster | 851baecf-a925-ec11-b6e6-002248112348 |
Resource.name | Name of the Resource | Contact 002 |
Resource.bookableresourceid | GUID of the Resource | b791326b-a925-ec11-b6e6-000d3a6ab617 |
Resource.resourcetype | Numerical Value of the Resource Type | 2 |
Resource.resourcetypename | String Value of the Resource Type | Contact |
Resource.timezone | Numerical Value of the Resources Time Zone Code | 225 |
Resource.PositionId | GUID of the Position | 5bbd72cd-aa25-ec11-b6e6-00224811991a |
Resource.PositionAllocationId | GUID of the Position Allocation | b2026bd3-aa25-ec11-b6e6-00224811991a |
Resource.CustomFields | Specific to the Custom Field used |
|